In the World of Art and Design Another Word for Color Is
Lesson two: Color
/en/get-go-graphic-pattern/typography/content/
The ability of color
Color plays a vital role in blueprint and everyday life. It can draw your center to an image. Sometimes it can trigger an emotional response. Information technology can even communicate something important without using words at all.

So how do we know which colors look good together and which ones don't? The answer is simple: Color theory.
Artists and designers have followed color theory for centuries, simply anyone can learn more well-nigh information technology. It tin can help you lot feel confident in many different situations, whether it'south choosing colors for a design or putting together the perfect outfit. With a petty insight, you'll be looking at color in a whole new manner.
Watch the video below to learn more well-nigh color.
Colour basics
Let'south starting time at the offset with a refresher on the nuts. Recall learning about chief and secondary colors in schoolhouse? Then yous already take some knowledge of color theory.

Secondary colors are created by combining two primary colors. Cherry and yellow make orange; yellow and blue make green; and blue and blood-red brand regal.

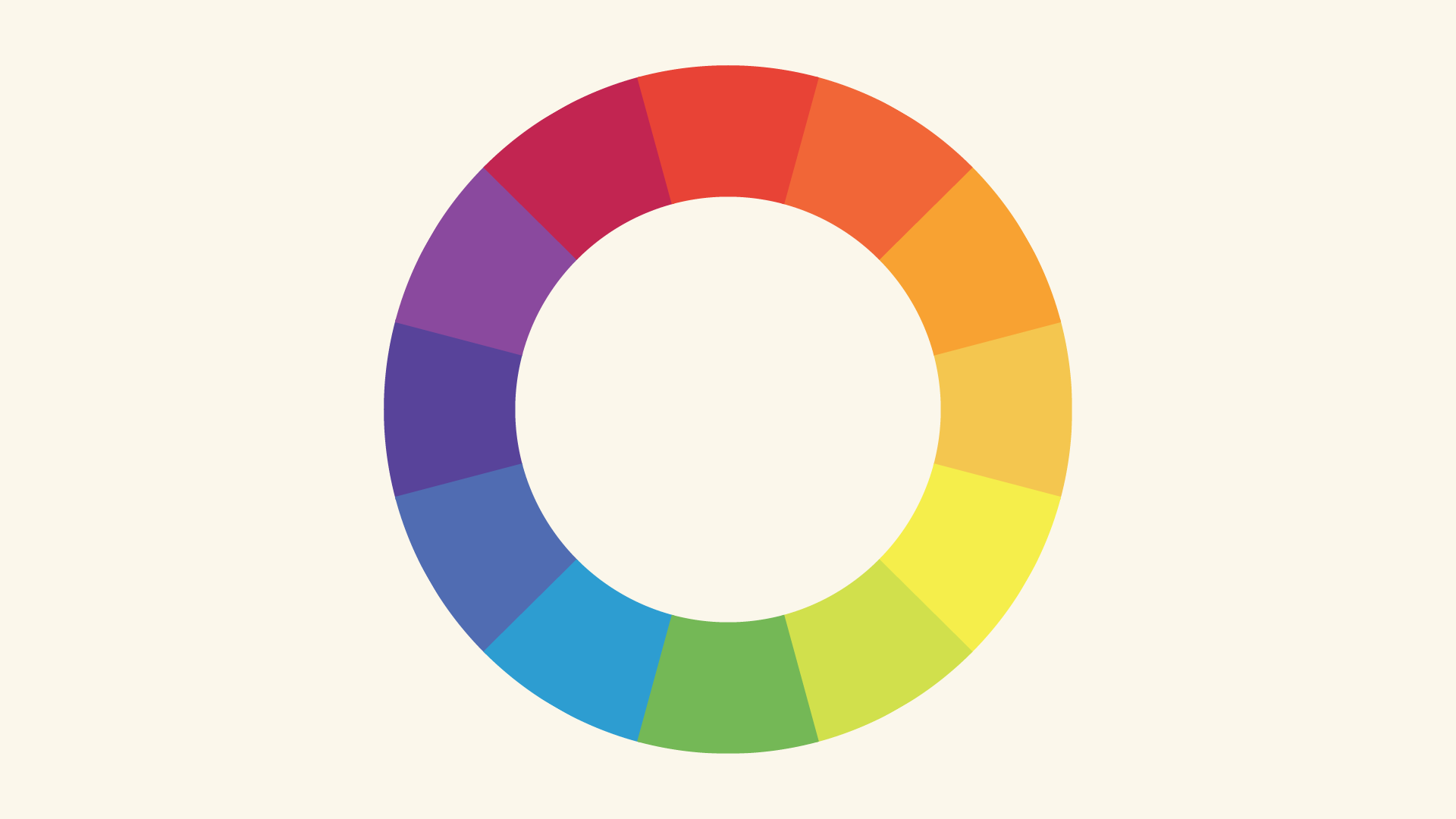
If nosotros mix these colors together, we get fifty-fifty more than in-between shades, like carmine-orange and yellow-green. All together, they class what'south chosen a color bicycle. (You lot can probably encounter where it gets its proper noun.)

A closer look
Now that you know almost the colour bicycle, let's accept information technology one step further with hue, saturation, and value. These are terms yous might not encounter in daily life, but they're the key to understanding more nuanced colors—similar all those piddling paint chips at the home improvement store.

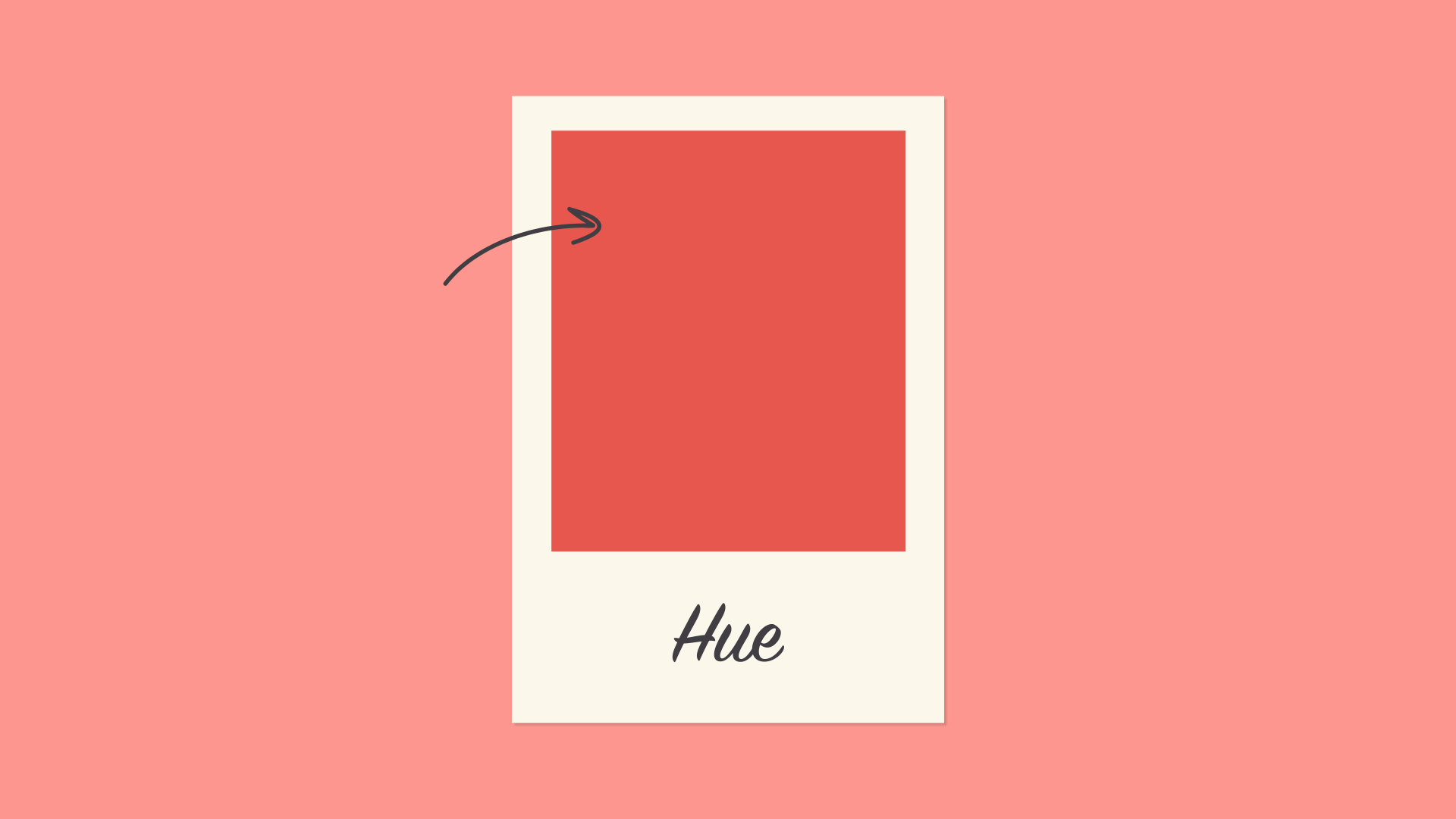
Hue
Hue is the easiest one; information technology's basically just another give-and-take for color. In the example below, you lot might describe the hue as coral pink or light blood-red , depending on your interpretation.

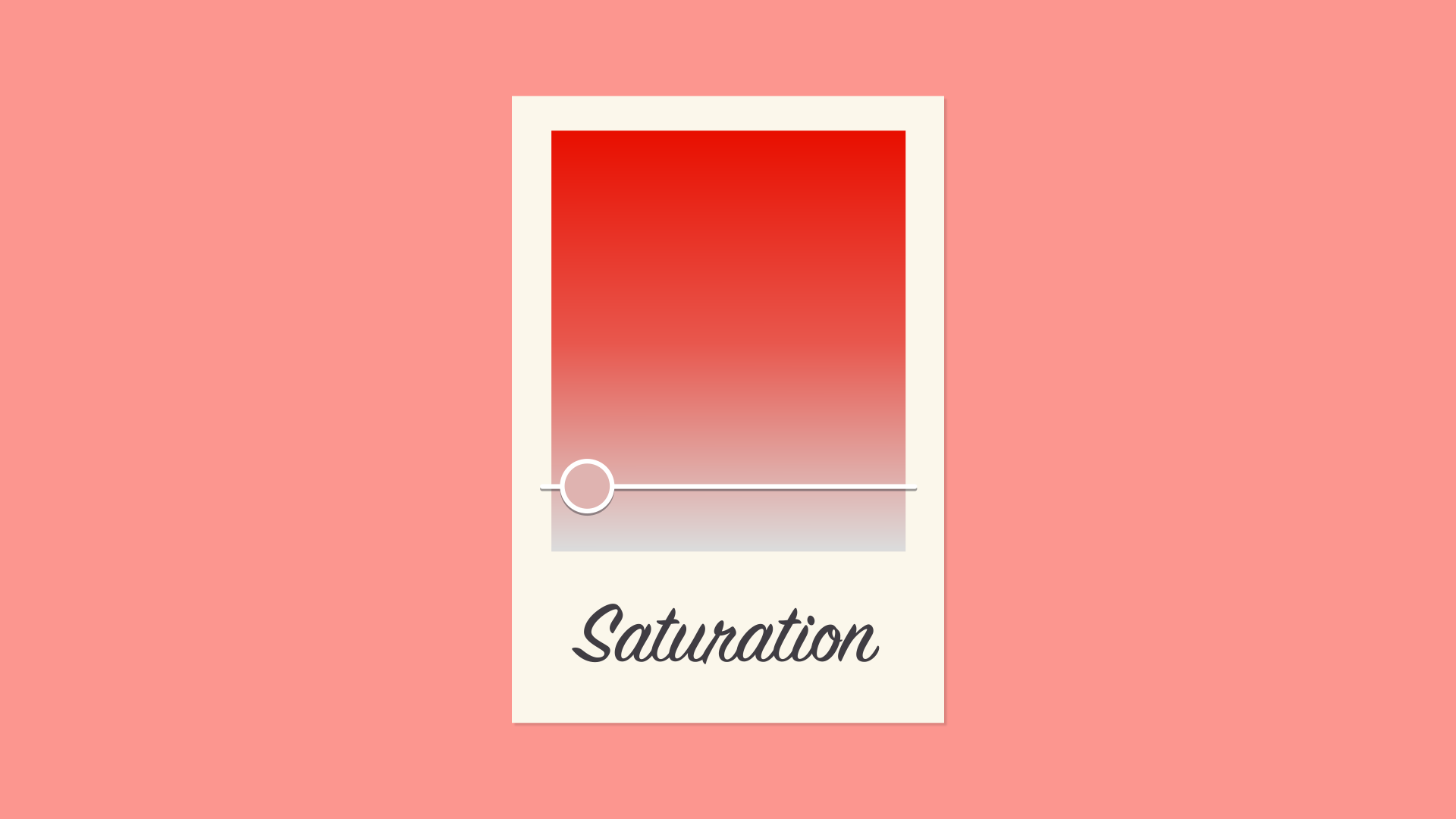
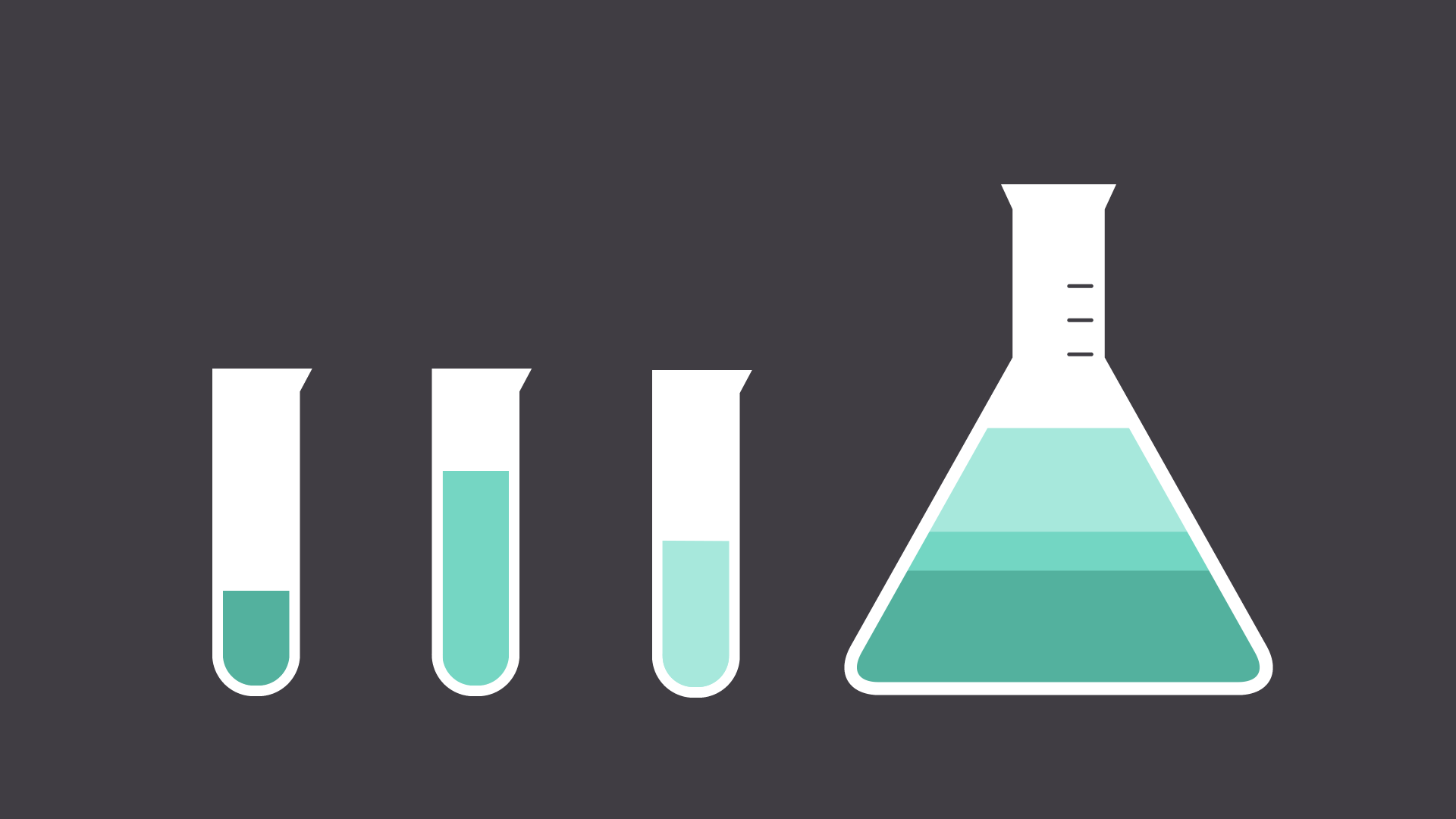
Saturation
Saturation refers to intensity—in other words, whether the color appears more subtle or more vibrant. Highly saturated colors are brighter or richer. Desaturated colors have less paint and therefore less oomph.

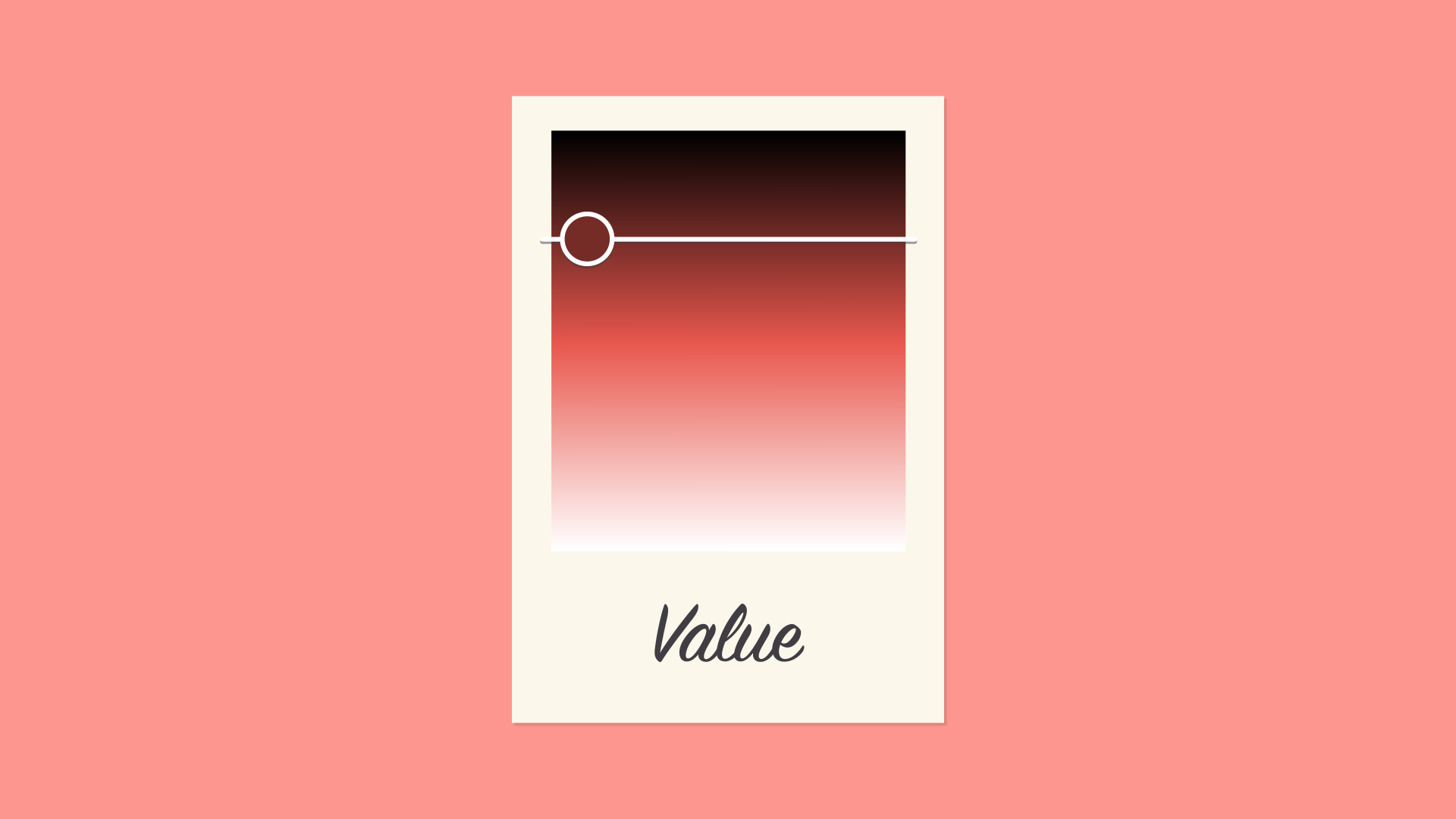
Value
Value has to practise with how nighttime or light the color is, ranging from black to white. Every bit yous tin can encounter beneath, this gives united states of america many different shades, from a deep reddish brown to a calorie-free pastel pink.

Creating colour schemes
So how do we put this all together to create professional-looking color schemes? There are actually tried-and-truthful formulas based on something called color harmony that can aid.

Color harmony uses the color wheel to illustrate time-tested color combinations. Nosotros'll explore some of the virtually mutual types of harmony below.
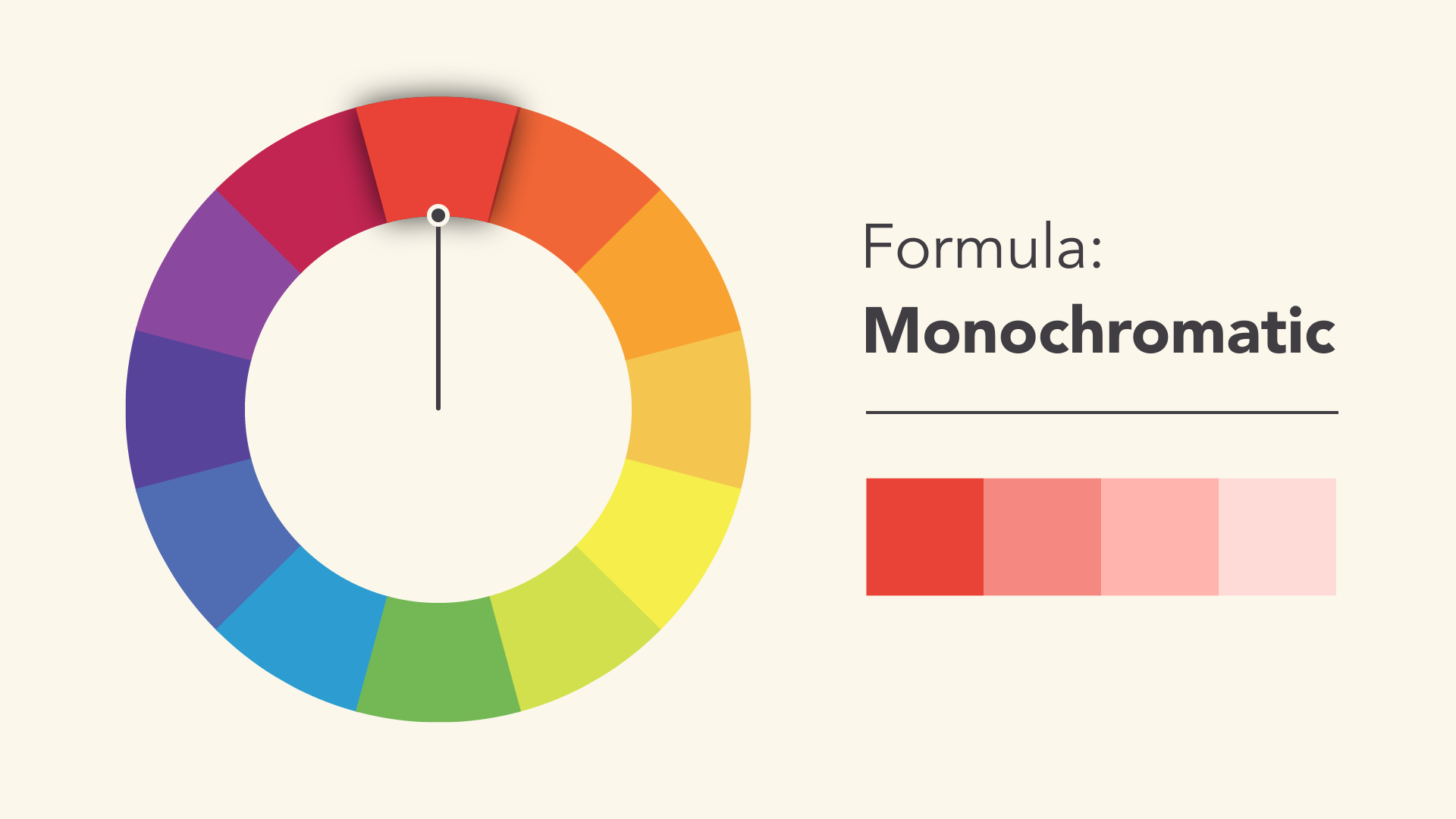
Monochromatic
The easiest formula for harmony is monochromatic considering it only uses 1 color or hue. To create a monochromatic color scheme, pick a spot on the color wheel, then utilise your knowledge of saturation and value to create variations.

The best matter nearly monochromatic color schemes is that they're guaranteed to match. The colors suit each other perfectly because they're all from the same family.
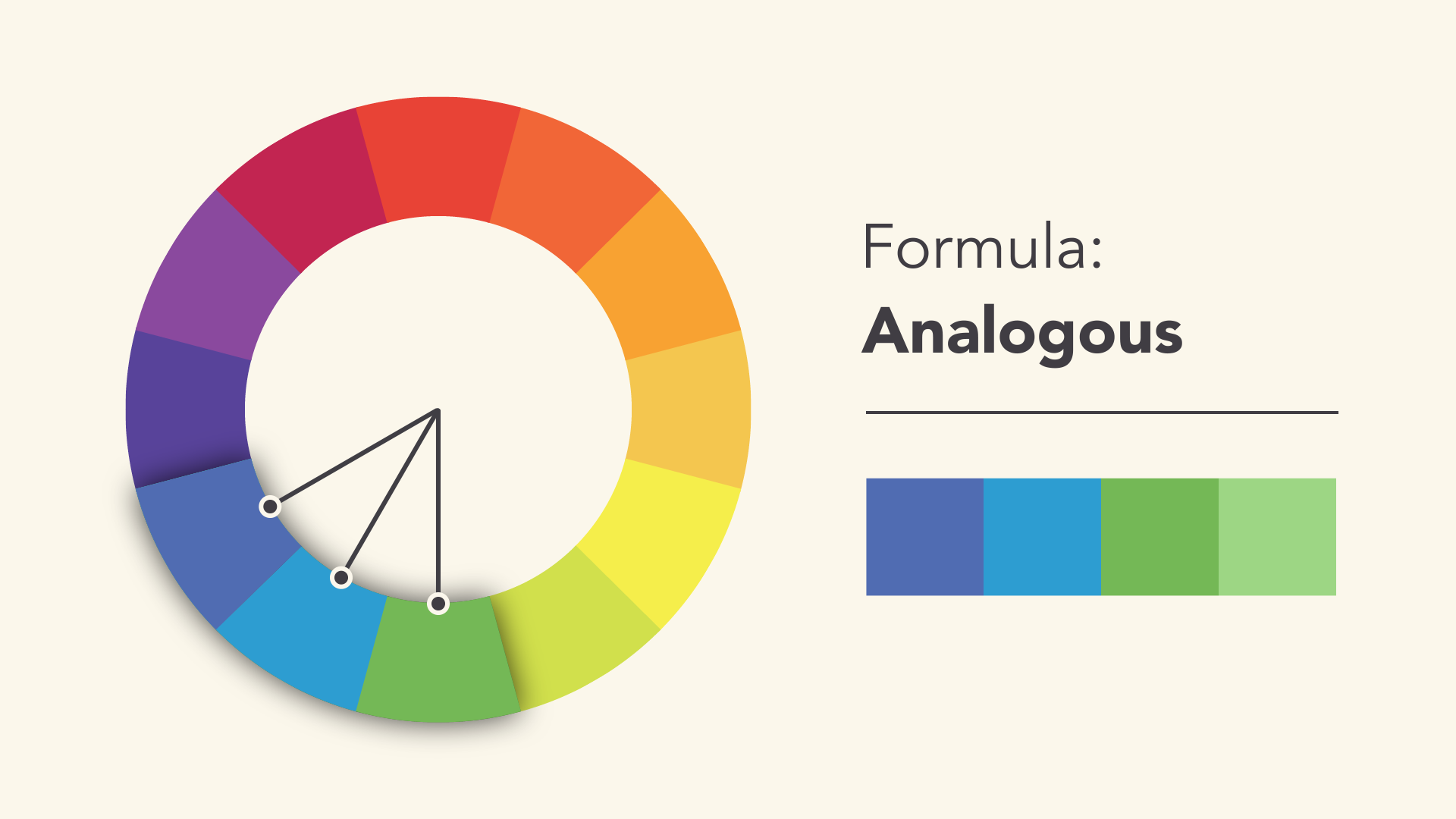
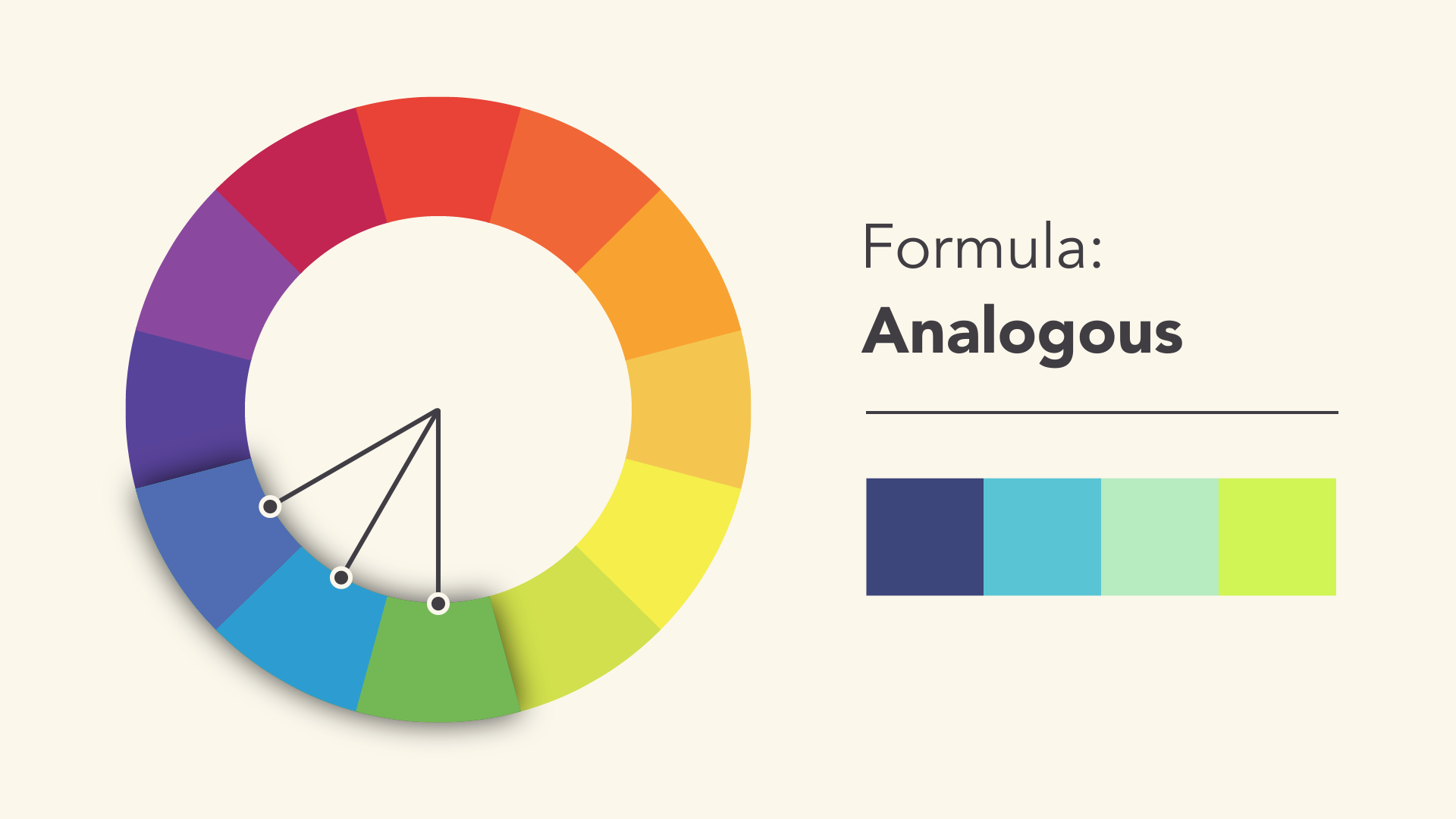
Analogous
An analogous color scheme uses colors that are next to each other on the wheel, like reds and oranges or blues and greens.

Don't be afraid to play with the palette and create your own unique interpretation. That's what color harmony is all about; the formulas are merely starting points to help guide and inspire you.

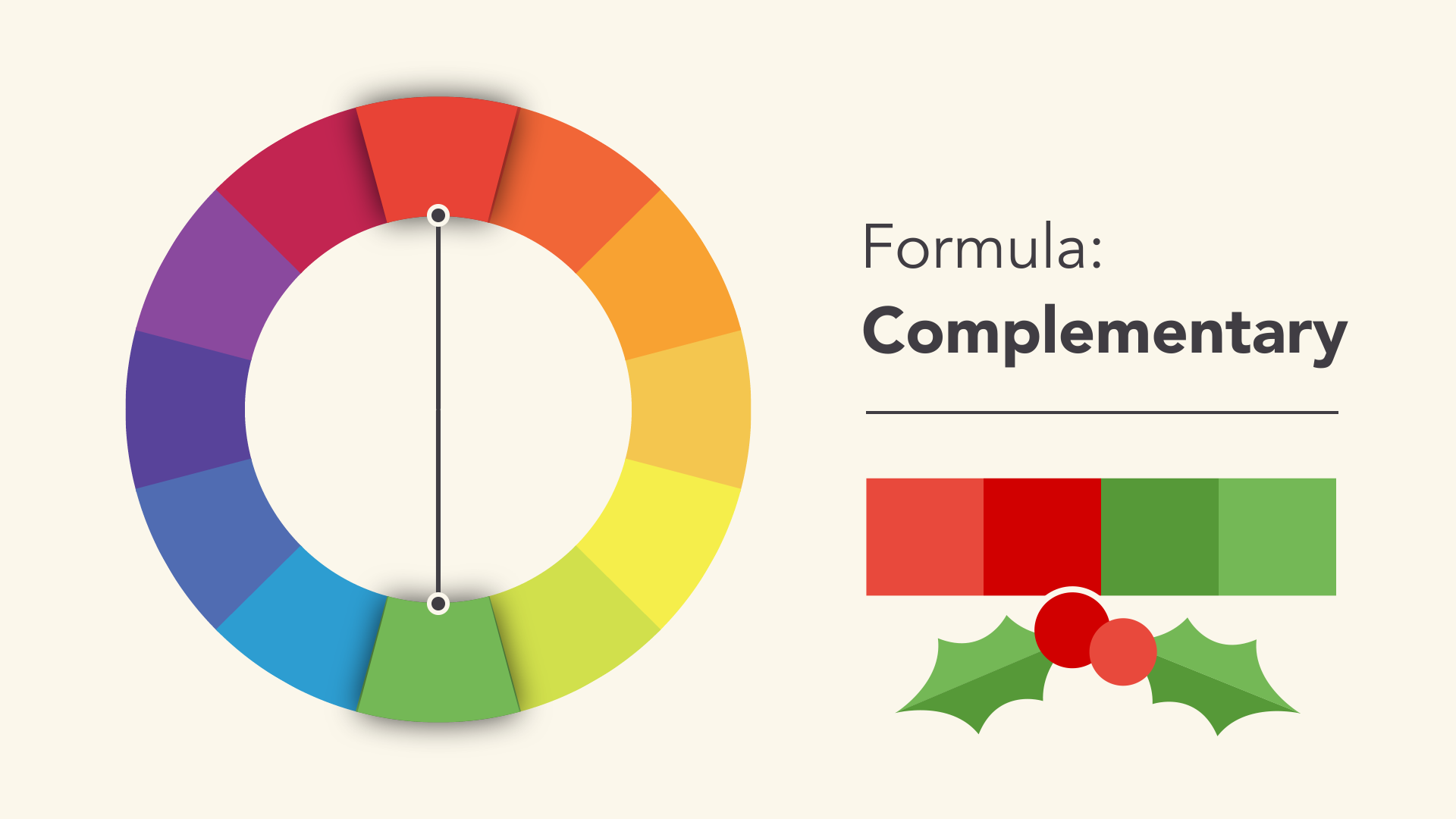
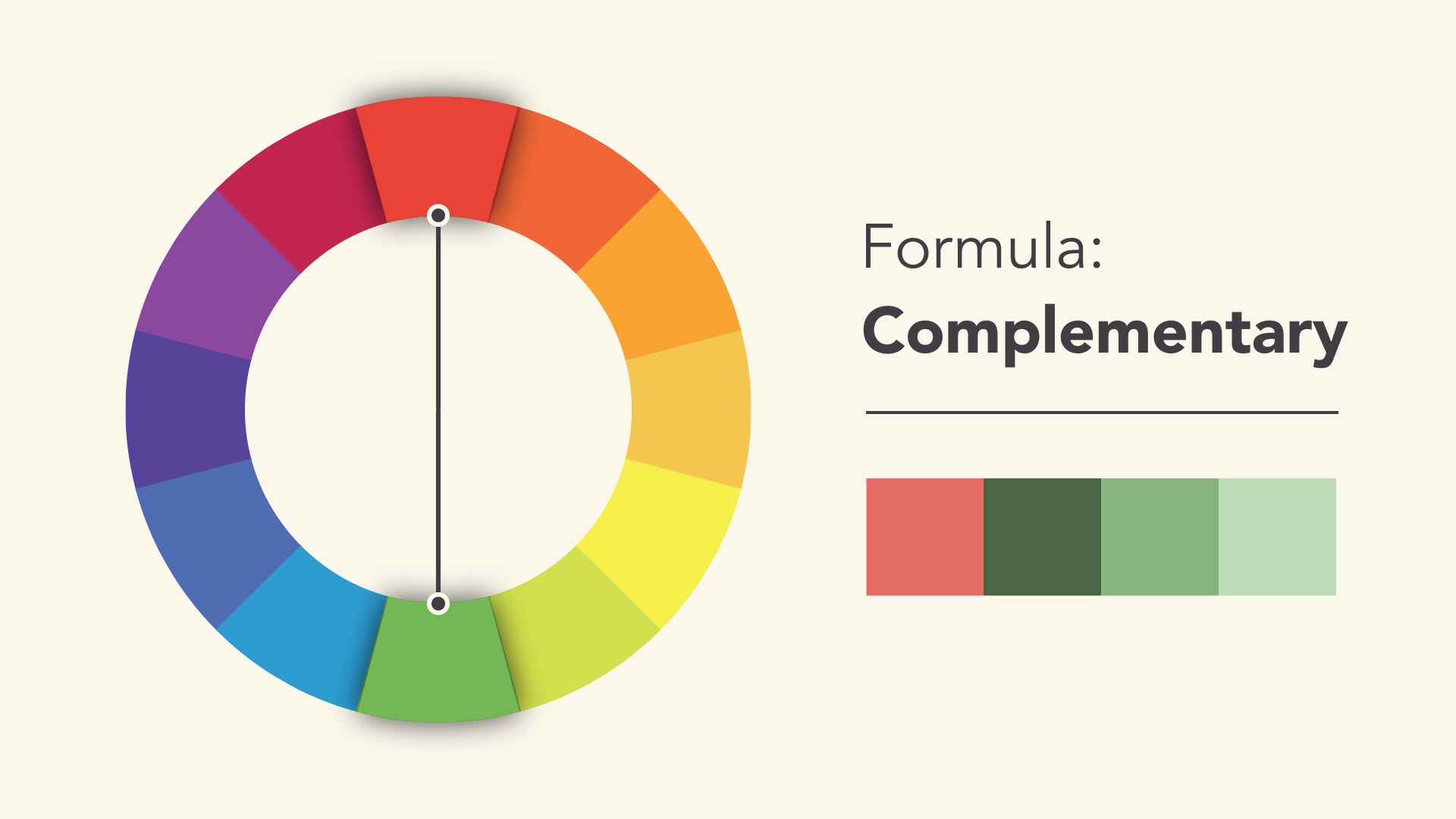
Complementary
Complementary colors are opposite each other on the wheel; for instance, blue and orange or the classic reddish and green.

To avoid complementary color schemes that are besides simplistic, add together some variety by introducing lighter, darker, or desaturated tones.

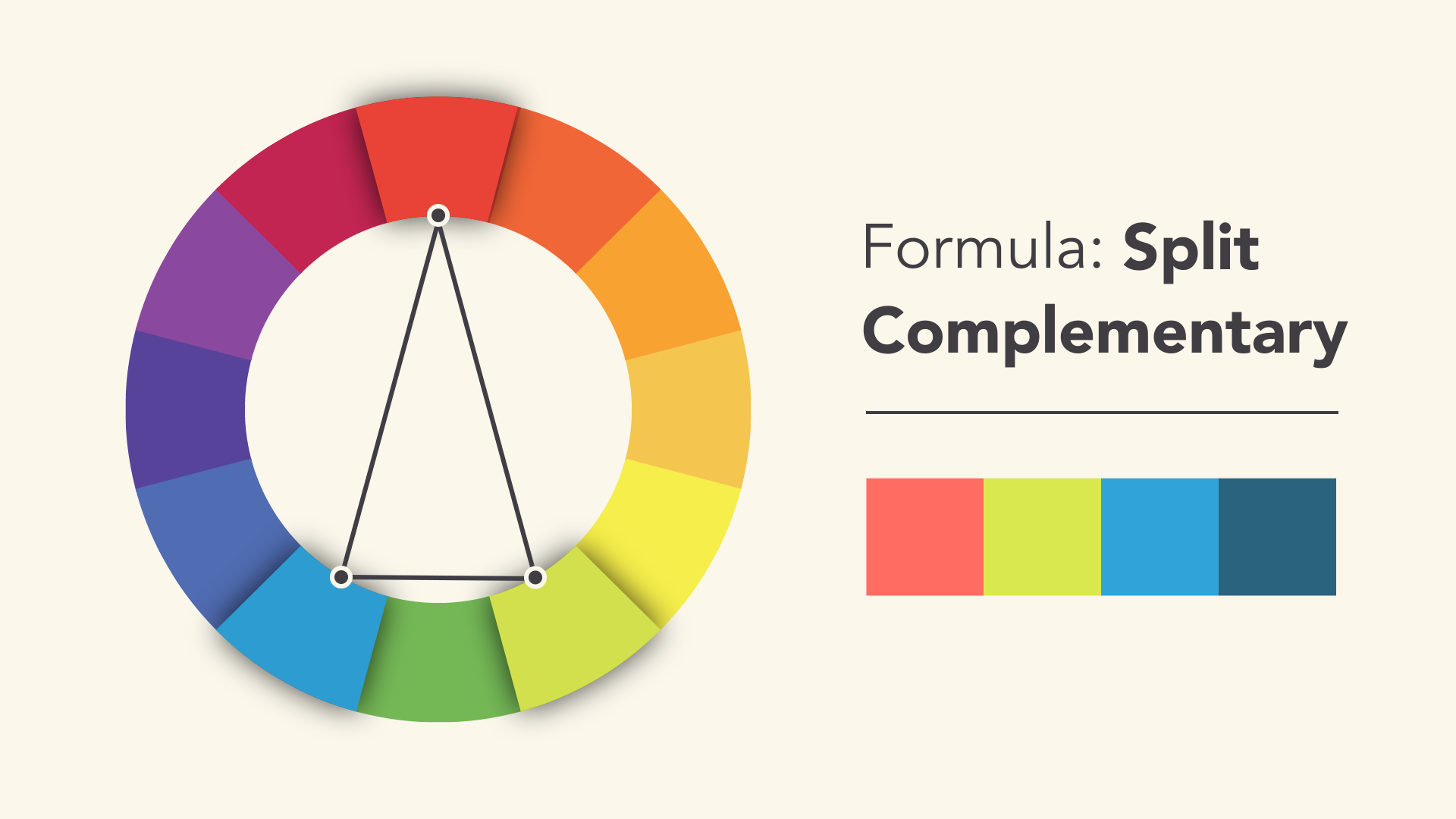
Split-complementary
A split-complementary color scheme uses the colors on either side of the complement.

This gives y'all the aforementioned level of contrast as a complementary color scheme merely more than colors to work with (and potentially more than interesting results).
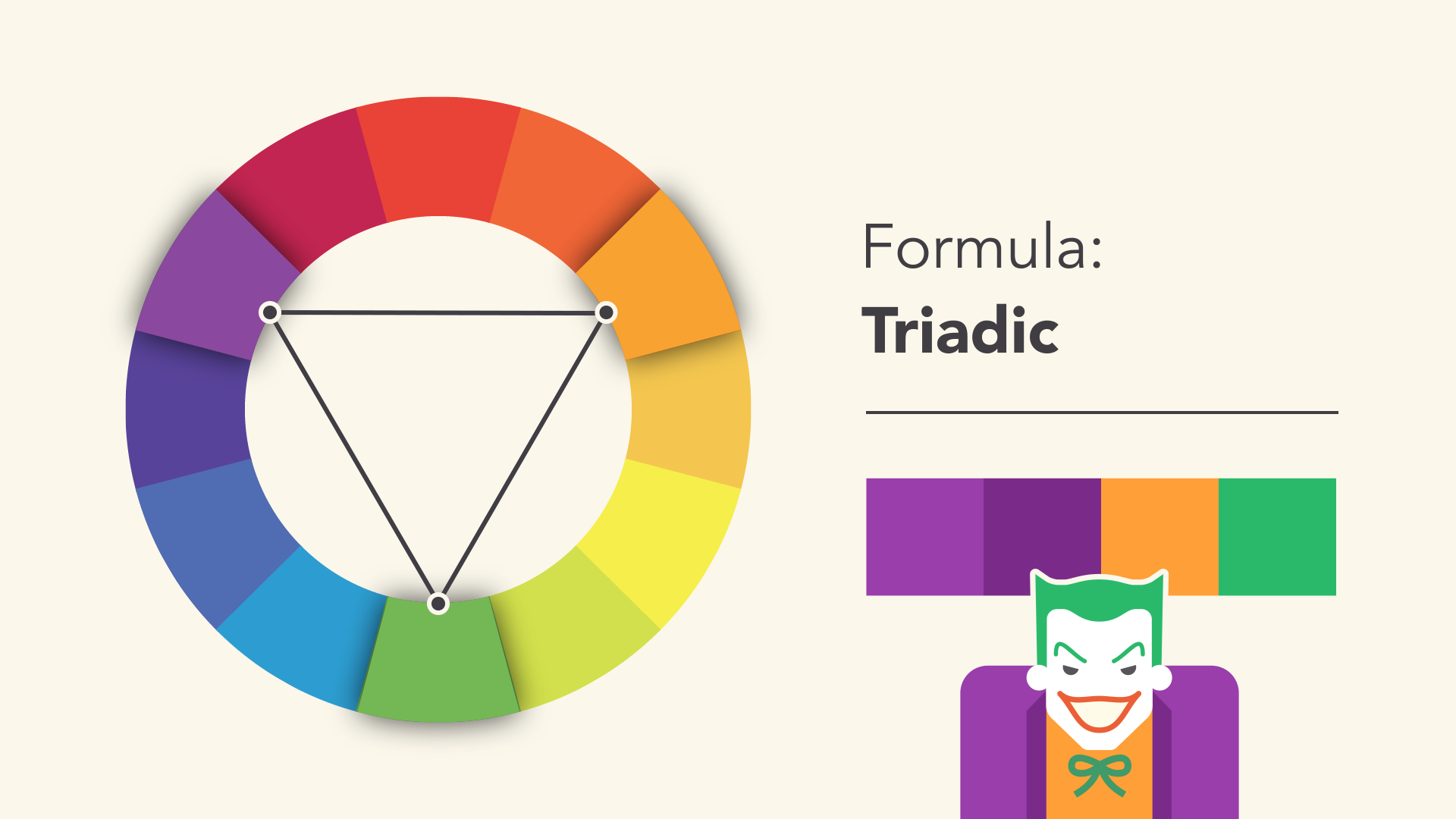
Triadic
A triadic color scheme uses 3 colors that are evenly spaced, forming a perfect triangle on the cycle.

These combinations tend to be pretty hit—peculiarly when they include main or secondary colors—so be mindful when using them in your work.
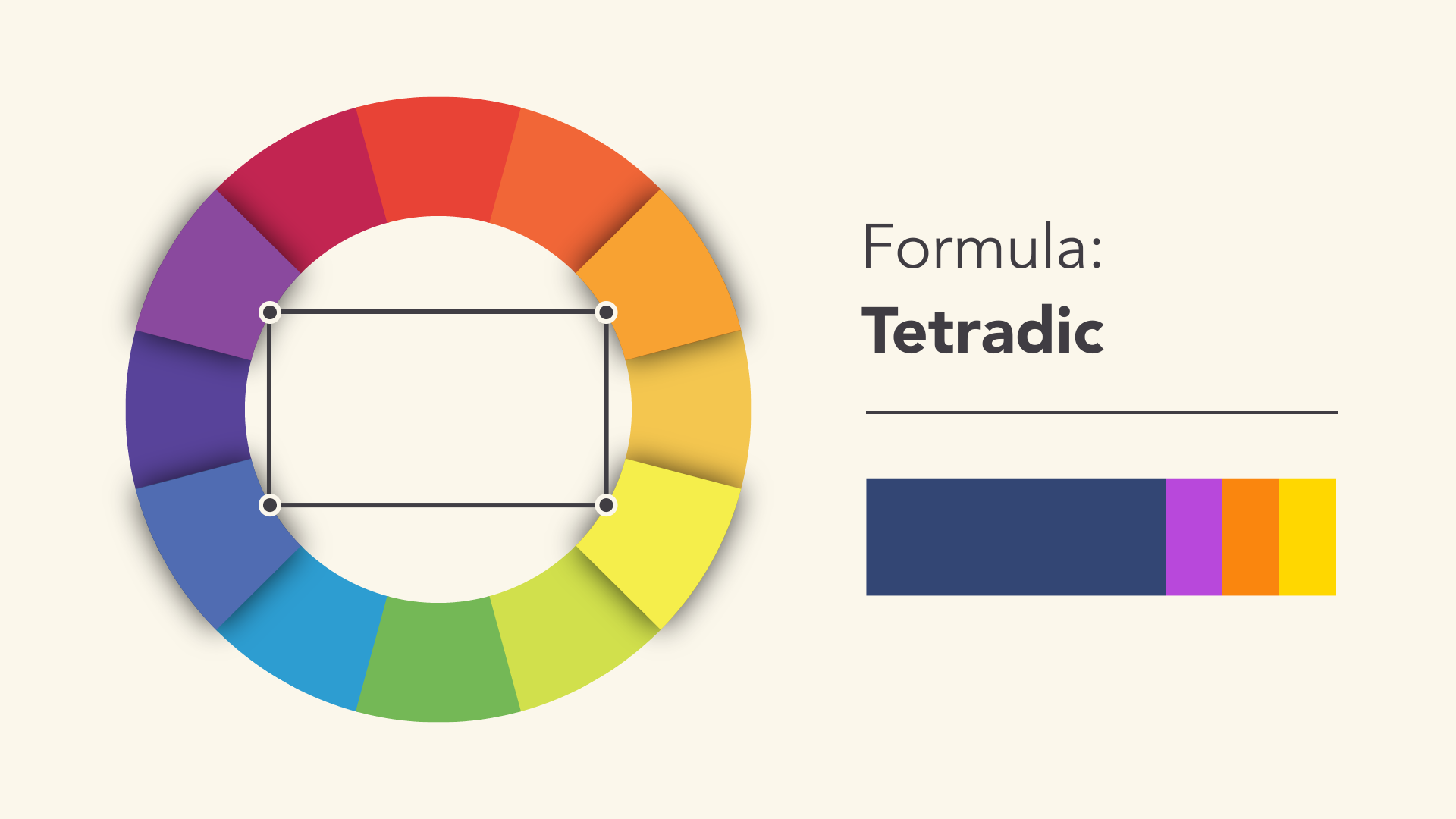
Tetradic
Tetradic color schemes form a rectangle on the bike, using not i but two complementary color pairs. This formula works best if you let ane color dominate while the others serve as an accent.

Avoiding common mistakes
There are a few classic dos and don'ts when it comes to color. For example, have yous ever seen colors that seem to vibrate when they're placed side by side to each other?

The solution is to tone it down—literally—and at that place's a elementary style do it. Start with one color, and try adjusting its lightness, darkness, or saturation. Sometimes a fiddling contrast is all your colour palette needs.

Readability is an important factor in any design. Your colors should be legible and piece of cake on the optics, specially when working with text.
Sometimes that means NOT using color—at to the lowest degree not in every little detail.

Neutral colors like blackness, white, and gray can help you lot residue your design, then when you do use color, it really stands out.

Choosing the correct colors
Every color sends a bulletin. It's important to consider the tone of your project, and choose a colour palette that fits.
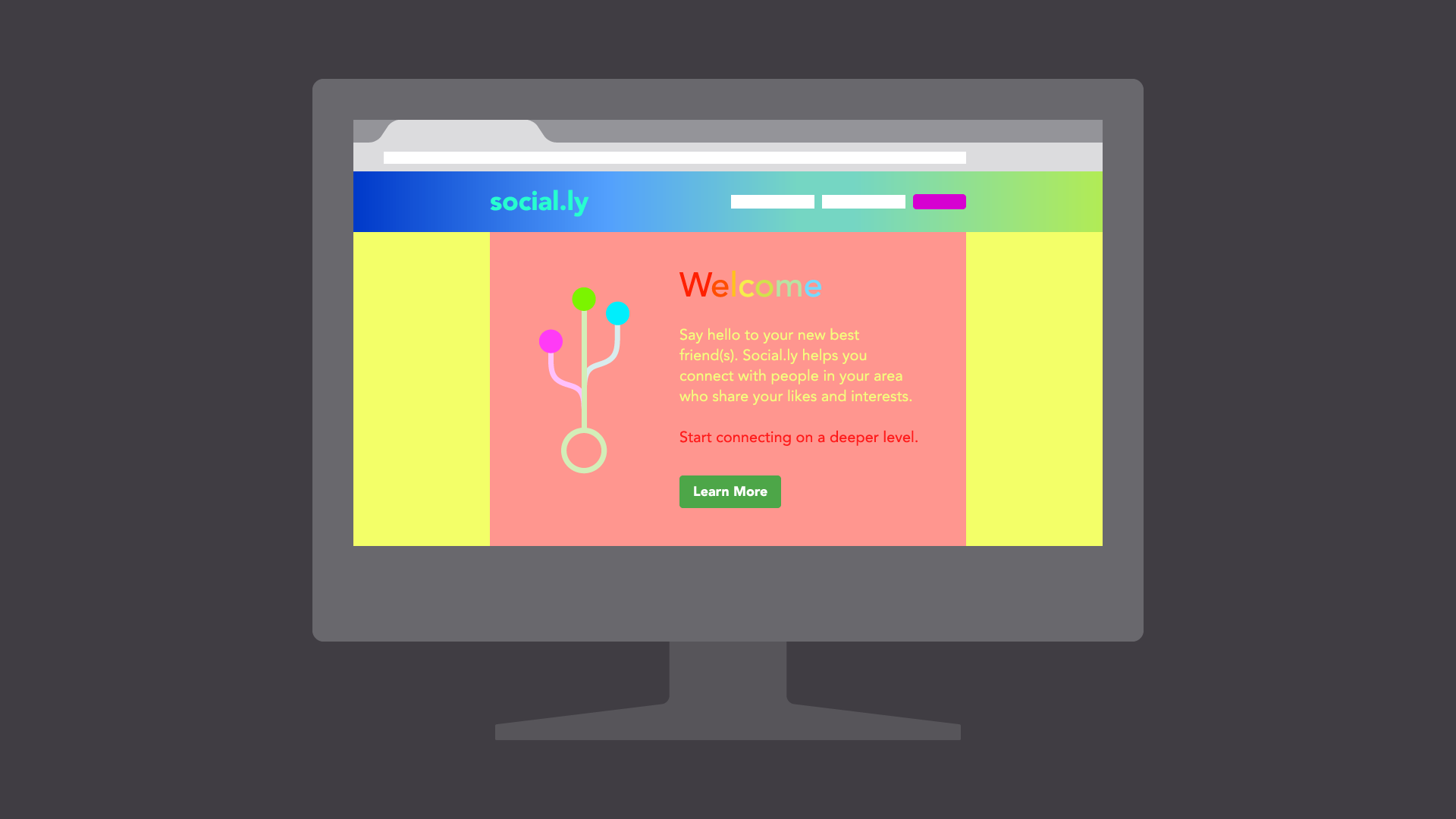
For example, bright colors tend to accept a fun or modernistic vibe.

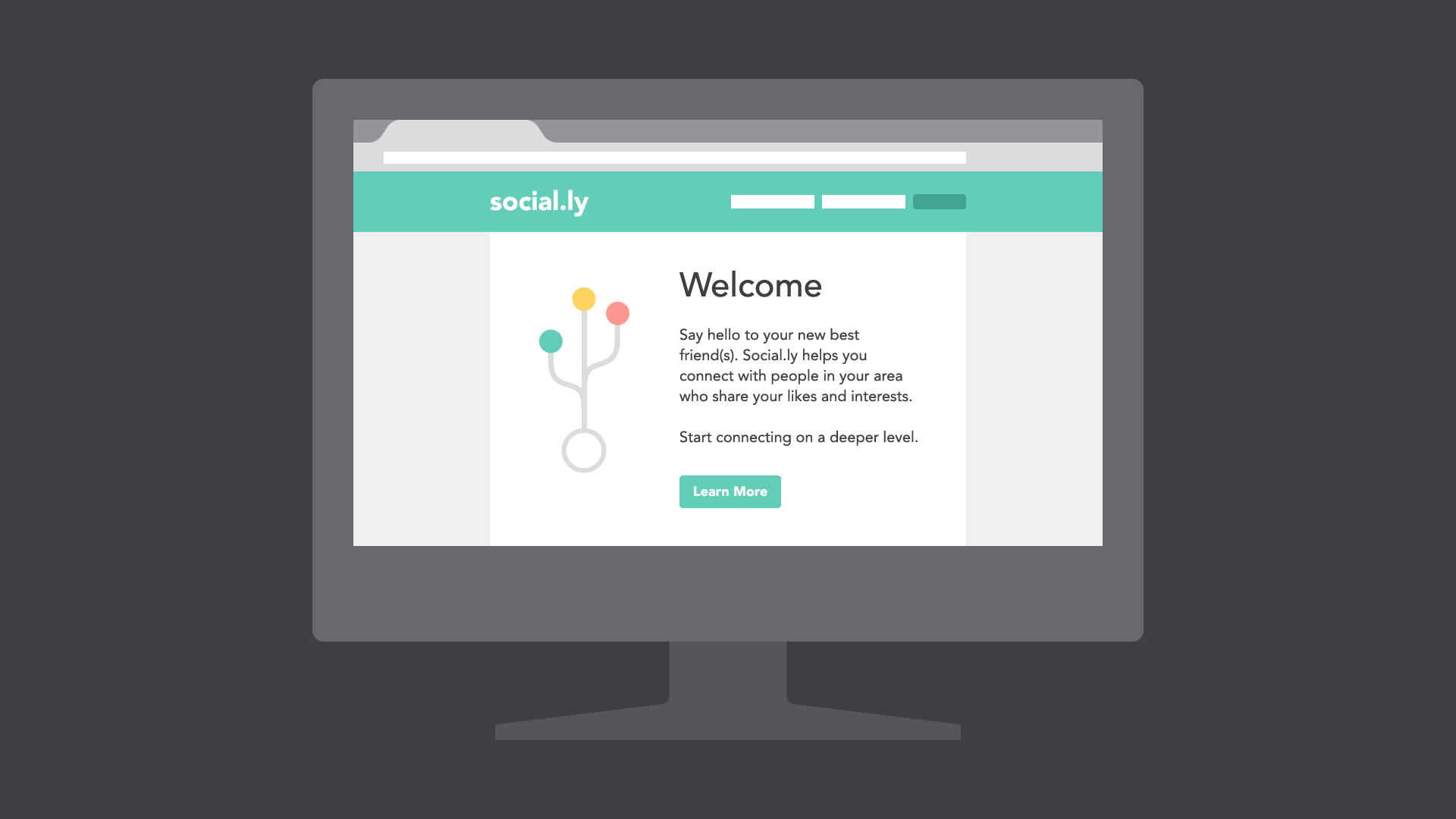
Desaturated colors often appear more than serious or businesslike.

Sometimes it only depends on the context. With practice and creativity, there's no limit to what y'all tin exercise.

Finding inspiration
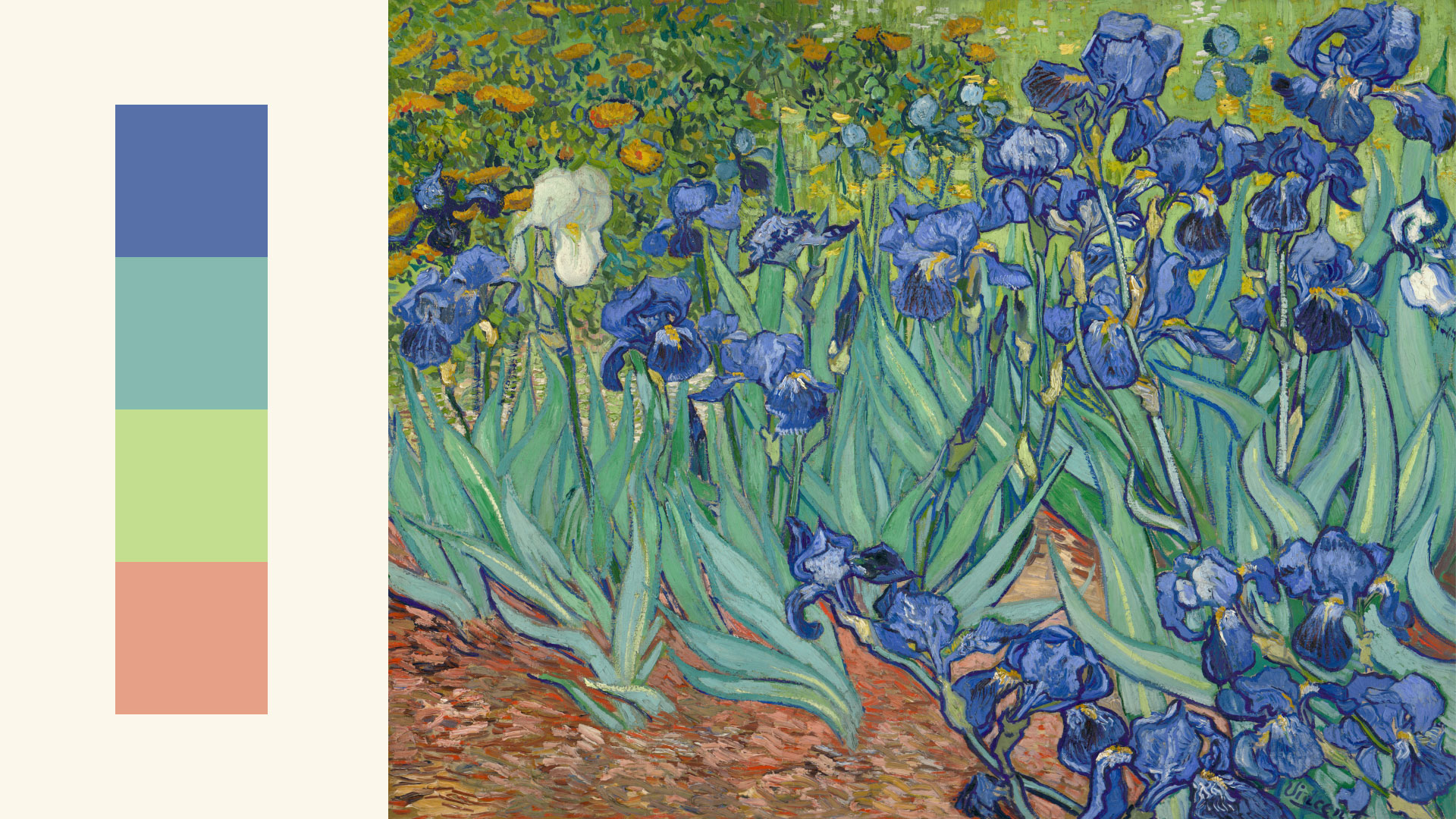
Y'all can observe ideas for colour schemes in all kinds of interesting places, from advert and branding to famous works of fine art.

You tin can even employ a spider web resource to browse color palettes or generate your own.
Experienced designers often take inspiration from the earth around them. There's nothing wrong with finding something you similar and making information technology your own.

Putting it all together
Everywhere y'all wait, there'southward color, color, and more than color. It can be intimidating to utilise information technology in your piece of work, but it doesn't have to exist. Just keep experimenting, and remember what you've learned virtually color theory. Soon, choosing great-looking colors will feel similar second nature.

We promise you enjoyed learning the basics of color!
Exist sure to check out the rest of our graphic design topics, including:
- Typography
- Layout and Composition
- Images
- Fundamentals of Design
- Branding and Identity
/en/beginning-graphic-design/layout-and-composition/content/
Source: https://edu.gcfglobal.org/en/beginning-graphic-design/color/1/
0 Response to "In the World of Art and Design Another Word for Color Is"
Postar um comentário